מאפייני צבע CSS. קודי צבעים
אחד הכלים לשינוי הסגנונות של דפי אינטרנט הוא צבע CSS. קיימות מספר דרכים לשינוי הגדרה זו. לכל אחד מהם יש יתרונות וחסרונות.
כותרת
מאפיין הצבע מציין את צבע האלמנט. ב- CSS, 145 כותרים כלולים. ביניהם הם פשוטים (למשל שחור, כחול) ומורכב (למשל ארגמן, lawngreen).

בגלל הרשימה כולה קשה לזכור, שמות בגיליון הסגנון משמשים לעתים נדירות.
RGB
רוב טלוויזיות, טלפונים חכמים, צגיםלעבוד עם מודל צבע RGB. כלומר, כל צל יכול להיות מוגדר על ידי שילוב של צבעים ראשוניים, הכוללים אדום, ירוק וכחול. גישה זו משמשת הן במכשירים והן ב- CSS. צבעים של הרכב בסיסי לקחת ערכים מ 0 עד 255. ומספר גוונים אפשרי הוא 16777216.
מאז מודל RGB קשור ישירות החוקים הפיזיקליים של הדמית צבע, שחור נקבע בה כמו RGB (0, 0, 0), לבן - RGB (255, 255, 255). מערכת RGBA היא מקבילה לחלוטין RGB, רק עםהוספת ערוץ אלפא. זה משפיע על השקיפות כי blends את הגוון עם הרקע. המראה של האלמנט ישתנה בהתאם ל"מצע ".
HSL
כדי להבין כיצד פועלת מערכת HLS, עליך לספק גלגל צבעים. במרכזו אדום, ואז (בכיוון השעון) כל גוונים אחרים של הקשת. להגדרה ב- CSS צבעים באמצעות מערכת HLS, אתה צריך להגדיר שלושה פרמטרים:
- גוון (במעלות) - כיוון ממרכז המעגל;
- הרוויה (באחוזים) היא כמה צבע נדרש;
- בהירות (באחוזים).

לדוגמה, סגול ניתן להגדיר כך: hsl (315, 100%, 45%). HSL הוא נוח ביותר עבור ניסויים. לאחר שחקר את גלגל הצבעים, אתה יכול לדמיין בערך, תוך הצגת גיליון הסגנון, איזה צבע מוקצה אלמנט מסוים. HSLA - אותו HLS, רק עם ערוץ אלפא: hsl (0, 100%, 50, 0.6) - אדום, שקוף מעט יותר ממחצית.
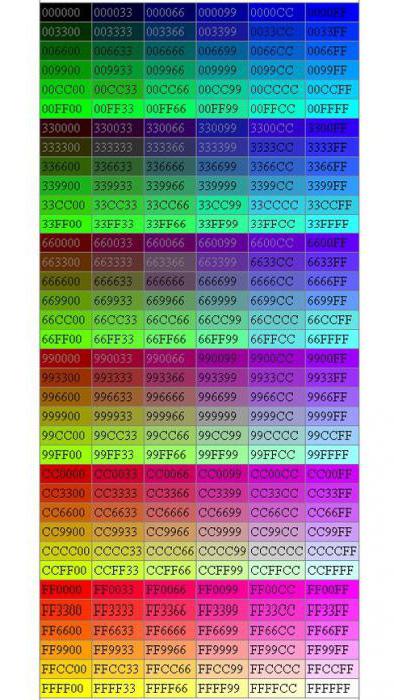
HEX
ב צבעי CSS יכול להיות מוגדר באמצעות ייצוג הקסדצימלי, למשל, כתום נקבע על ידי הערך # FF4500.
כדי להבין טוב יותר מהוייצוג הקסדצימלי, כדאי להסתכל עמוק יותר לתוך המערכת העשרונית. יש לו מספרים מ 0 עד 9. כאשר הספירה זקוקה למספר גדול מ -9, יש להוסיף עוד סיבית אחת, והיא מתברר 10, אז 100, וכו '. במערכת הקסדצימלית הכל בדיוק אותו דבר, אבל אחרי 9 הולך A, אז B וכן הלאה ל- F הוא זהה ל -15 במערכת העשרונית. אז קצת אחד נוסף, ואנחנו מקבלים 10, שווה ל 16 ב חצץ הרגיל.

כמו ב RGB, גוונים ב HEX עולה בופרופורציות להשתמש בצבעים העיקריים. הם אינם מופרדים באמצעות פסיקים (צבע: # FFD500). כל שני תווים לציין את כמות אדום, ירוק וכחול.
ככלל, מערכת HEX אינו משמש במהלך ניסויים, שכן אי אפשר למצוא את הצבעים הנכונים CSS. טבלה יכול לעזור בעניין זה, אבל אם כל הזמןכדי להתייעץ איתה, העבודה תתעכב. ייצוג הקסדצימלי הוא הכי נוח בעת העברת תבנית מעורך גרפי. אחרי הכל, זה הרבה יותר קל להעתיק ממנו רק מספר אחד, לעומת שלוש לסירוגין.
איזו דרך היא הטובה ביותר?
על חשבון זה, שום דבר קונקרטי לא ניתן לומר. אם רכיבי הממשק זקוקים לשקיפות, בחרו בין RGBA לבין HSLA. אם אתה רוצה להתנסות בדפדפן, גלגל הצבעים של HLS יהיה הכי נוח. אם אתה משתמש בלוח או להעביר עיצוב מ Photoshop, אתה צריך להעדיף הקסדצימלי קודי צבע CSS.</ span </ p>