גדלי אתרים סטנדרטיים: תכונות, דרישות והמלצות
פיתוח אתר אינטרנט הטכנולוגיה היא מאודתהליך רב פנים. אבל עדיין כל השלבים שלה ניתן לחלק לשני מרכיבים עיקריים - הפונקציונלי ואת הקליפה החיצונית. לחלופין, כפי שנהוג מנהלי אתרים, backend ו חזיתי, בהתאמה. אנשים אשר מזמינים את אתרי האינטרנט שלהם מאולפני פיתוח באינטרנט, לעתים קרובות מאמינים בתמימות כי כדאי להתמקד רק על הפונקציונליות, וזו תהיה ההחלטה הנכונה. אבל זה נכון מאוד במקרים נדירים מאוד, בדרך כלל עבור פרויקטים הזנק בשלב הבטא. במובנים אחרים, העיצוב הגרפי וממשק המשתמש פשוט נדרשים להתאים לסטנדרטים של פיתוח אתרים ולהיות ידידותיים למשתמש.
אבן הפינה הראשונה שבהמעצב ממשק, או מעצב, הוא פונה רוחב של פריסת האתר. אחרי הכל, יש צורך לצייר ממשקים עבור זה. באופן אינטואיטיבי בהחלט יש שתי גישות - או לעשות פריסות נפרדות עבור כל רזולוציית מסך פופולרי, או ליצור גרסה אחת של האתר עבור כל המיפויים. ושתי האפשרויות יהיו שגויות, אבל על הכל בסדר.
רוחב סטנדרטי של האתר בפיקסלים עבור RuNet
לפני הפיתוח של הפריסה ההסתגלותית של תופעה המוניתהיה פיתוח של אתר עם רוחב של אלף פיקסלים. נתון זה נבחר מסיבה אחת פשוטה - לשים את האתר בכל מסך. וזה יש ההיגיון שלה, אבל נניח כי האדם עדיין יש לפחות HD-Monitor על שולחן העבודה. במקרה זה, הפריסה שלך תיראה כמו רצועה זעירה באמצע המסך, שם הכל נערם יחד, ועל הצדדים הוא חלל ענקי פנוי. עכשיו נניח שאדם הגיע לאתר שלך מטאבלט עם מסך של 800 פיקסלים ברוחב, ובהגדרות הוא מתויג "הצג את הגירסה המלאה של האתר". במקרה זה, האתר שלך יוצג גם באופן שגוי, מכיוון שהוא פשוט אינו מתאים למסך.
משיקולים אלה ניתן להסיק מכךרוחב קבוע עבור הפריסה אינו מתאים בדיוק לנו יש צורך לחפש דרך אחרת. ננתח את הרעיון של פריסה נפרדת עבור כל רוחב מסך.
פריסות לכל אירוע
אם בחרת כאסטרטגיה ליצירת פריסות עבורבכל הגדלים של מסכי הנוכחי בשוק, אז האתר שלך יהיה ייחודי ביותר בכל האינטרנט. אחרי הכל, זה פשוט בלתי אפשרי לכסות את כל מגוון המכשירים היום, מנסה לבצע התאמה מדויקת עבור כל אפשרות. אבל אם אתם מתמקדים ברזולוציות הפופולריות ביותר של מסכים מסכי המכשיר, אז הרעיון הוא לא רע. המינוס היחיד הוא העלויות הכספיות. אחרי הכל, כאשר מעצב ממשק, מעצב מעצב הפריסה נאלצים לעשות את אותה עבודה 5 או 6 פעמים, הפרויקט יעלה לאין שיעור יותר מאשר המחיר שנקבע במקור בתקציב.

לכן, להתפאר שפע של גרסאות שונותהמסכים יכולים למעט אתרים בודדים באתר, שמטרתם למכור מוצר אחד ולהיות בטוח לעשות את זה טוב. ובכן, אם אין לך אחת הנחתות אלה, וכן אתר מרובה עמודים, אז כדאי לדבר עוד יותר.
גודל האתר הפופולרי ביותר
הסחר בין שני הקצוות הואצייר פריסה עבור שלושה או ארבעה גדלי מסך. ביניהם, אחד חייב להיות דגם של מכשירים ניידים. השאר צריך להיות מותאם למסך שולחני קטן, בינוני וגדול. כיצד לבחור את רוחב האתר? להלן הנתונים הסטטיסטיים של שירות HotLog עבור מאי 2017, אשר מראה לנו את הפצת הפופולריות של החלטות שונות של מסכי המכשיר, כמו גם את הדינמיקה של שינוי זה אינדיקטור.

מהטבלה ניתן ללמוד כיצד לקבוע את הגודלשבו ברצונך להשתמש. בנוסף, ניתן להסיק כי הפורמט הנפוץ ביותר כיום הוא המסך 1366 ב 768 נקודות. מסכים כאלה מותקנים מחשבים ניידים תקציב, ולכן הפופולריות שלהם היא טבעית. הבא הכי פופולרי הוא צג HD מלא, המהווה את תקן הזהב עבור קטעי וידאו, משחקים, ולכן ליצירת פריסות האתר. בהמשך אנו רואים את הרזולוציה של המכשירים הניידים 360 ב 640 נקודות, כמו גם אפשרויות שונות עבור שולחן העבודה ומסכים ניידים אחרי זה.
עיצוב פריסה
לכן, לאחר ניתוח הנתונים, אנו יכולים להסיק כי רוחב האופטימלי של האתר יש 4 וריאציות:
- גרסה עבור מחשבים ניידים עם רוחב של 1366 פיקסלים.
- גרסה מלאה HD.
- פריסה ברוחב 800 פיקסלים לתצוגה בצגים שולחניים קטנים.
- הגרסה לנייד של האתר היא ברוחב של 360 פיקסלים.
נניח שהחלטנו מה נחוץלהשתמש בגודל של המקור שנוצר עבור האתר. אבל פרויקט כזה עדיין יהיה יקר. אז בואו לשקול אפשרויות נוספות, הפעם ללא שימוש רוחב קבוע.
הפיכת הפריסה גמישה
יש גישה חלופית מתיכדי להתאים אותו יש צורך רק תחת הגודל המינימלי של המסך, ואת הגדלים של האתרים ייקבע באחוזים. במקרה זה, רכיבי ממשק כגון תפריטים, לחצנים וסמלי לוגו יכולים להיות מוגדרים בערכים מוחלטים, תוך התמקדות בגודל המינימלי של רוחב המסך בפיקסלים. בלוקים עם תוכן, לעומת זאת, ימתח על פי אחוזי מסוים של רוחב של שטח המסך. גישה זו מאפשרת לך להפסיק לתפוס את גודל האתרים כמו מגבלה על המעצב מוכשר להכות את הניואנס הזה.
מהו יחס הזהב, וכיצד ליישם אותו על הפריסה של דפי אינטרנט?
אפילו בתקופת הרנסנס, אדריכלים רביםאמנים ניסו לתת את היצירות שלהם צורה אידיאלית פרופורציה. לאחר שענו על שאלות לגבי משמעותו של יחס זה, הם פנו למלכת כל המדעים - מתמטיקה.
מאז המצאת ימי קדםהפרופורציה שעינינו תופסת כטבעית ואלגנטית ביותר, משום שהיא נמצאת בכל מקום בטבע. מגלה הנוסחה של יחס כזה היה אדריכל יווני עתיק ומוכשר בשם פידיאס. הוא חישב כי אם החלק הגדול של היחס מתייחס פחות, כמו כל מתייחס גדול יותר, אז זה יחס ייראה הכי טוב. אבל זה המקרה אם אתה רוצה לחלק את האובייקט באופן לא סימטרי. שיעור זה נקרא מאוחר יותר מדור הזהב, שעדיין אינו מעריך את חשיבותו לתולדות העולם של התרבות.
חזרה לעיצוב אתרים
זה פשוט מאוד - באמצעות קטע הזהב, אתהאתה יכול לעצב דפים זה יהיה נעים ביותר לעין האנושית. חישוב לפי ההגדרה של הנוסחה של סעיף הזהב, אנו מקבלים את מספר לא רציונלי 1.6180339887 ..., אבל לנוחיותנו אנו יכולים להשתמש בערך מעוגל 1.62. משמעות הדבר היא כי בלוקים של הדף שלנו צריך להיות 62% ו 38% מכלל, ללא קשר לגודל של קוד המקור של האתר שבו אתה משתמש. דוגמה שניתן לראות בתכנית זו:

השתמש בטכנולוגיות חדשות
טכנולוגיות מודרניות של עיצוב האתרמאפשרים לך להעביר במדויק את הרעיון של מעצב ומעצב, אז עכשיו אתה יכול להרשות לעצמך ליישם רעיונות נועזים יותר מאשר שחר של טכנולוגיות אינטרנט. זה כבר לא נחוץ ברצינות חידה על מה גודל האתר צריך להיות. עם הגעתם של דברים כגון בלוק הסתגלות בלוק, טעינה דינמית של תוכן וגופנים, פיתוח האתר הפך להיות הרבה יותר נעים. אחרי הכל, טכנולוגיות כאלה יש הגבלות פחות, אם כי הם. אבל כפי שאתה יודע, ללא מגבלות לא תהיה אמנות. אנו מציעים שתשתמש בגישה יצירתית אחת לעיצוב - קטע זהב. עם זאת, אתה יכול ביעילות ויפה למלא את סביבת העבודה, לא משנה מה הגדלים של האתרים שתציין את התבניות.
כיצד להגדיל את סביבת העבודה באתר
רוב הסיכויים כי לא תהיה לךמספיק מקום כדי להתאים את כל רכיבי ממשק לתוך פריסה בגודל קטן. במקרה זה, אתה צריך להתחיל לחשוב בצורה יצירתית או אפילו יותר יצירתי ממה שעשית קודם.
למקסם את החלל באתר יכול להיות,הסתרת הניווט בתפריט המוקפץ. גישה זו היא הגיונית להשתמש לא רק על התקנים ניידים, אלא גם על שולחנות עבודה. אחרי הכל, המשתמש לא צריך להסתכל כל הזמן על אילו קטגוריות נמצאים באתר שלך - הוא בא על התוכן. ואת הרצונות של המשתמש צריך להיות מכובד.
דוגמה של דרך טובה להסתיר את התפריט היא הפריסה הבאה (תמונה למטה).

בפינה העליונה של האזור האדום, אתה יכול לראות צלב, לחיצה על אשר יסתיר את התפריט בסמל קטן, משאיר את המשתמש לבד עם התוכן של האתר.
עם זאת, אתה לא צריך לעשות את זה, אתה יכולהשאירו את הניווט, אשר תמיד יהיה באופק. אבל אתה יכול לעשות את זה אלמנט עיצוב יפה, ולא רק רשימה של קישורים פופולריים באתר. השתמש בסמלים אינטואיטיביים בנוסף לקישורי טקסט או אפילו במקומם. הדבר יאפשר גם לאתר שלך להשתמש ביעילות רבה יותר בחלל המסך במכשיר המשתמש.

האתר הטוב ביותר - אדפטיבית
אם אינך יודע איזה פריסה לבחור עבור האתר,אז הכל פשוט בשבילך. כדי לשמור על עלויות הפיתוח, אך לא לאבד קהל בשל פריסה ירודה עבור התקן, להשתמש בעיצוב אדפטיבית.
מסתגלת נקרא עיצוב זהמסתכל על מכשירים שונים באותה מידה. גישה זו תאפשר את האתר שלך להיות מובן ונוח גם במחשב נייד, לפחות על מחשב הלוח, אפילו על הטלפון החכם. השפעה זו מושגת עקב שינויים אוטומטיים ברוחב שטח העבודה של המסך. באמצעות גיליונות סגנון הסתגלות עבור האתר, אתה עושה את ההחלטה הנכונה ביותר האפשרית.

מה ההבדל בין עיצוב אדפטיבי לבין הזמינות של גרסאות שונות של האתר
עיצוב מסתגלת שונה מהגרסה הניידתבאתר שבו במקרה האחרון המשתמש מקבל קוד HTML שונה מקוד שולחן העבודה. זהו חסרון במונחים של אופטימיזציה ביצועי השרת, כמו גם אופטימיזציה למנועי חיפוש. בנוסף, זה הופך להיות קשה יותר לספור סטטיסטיקה על גרסאות שונות של האתר. גישה מסתגלת נטולת חסרונות כאלה.

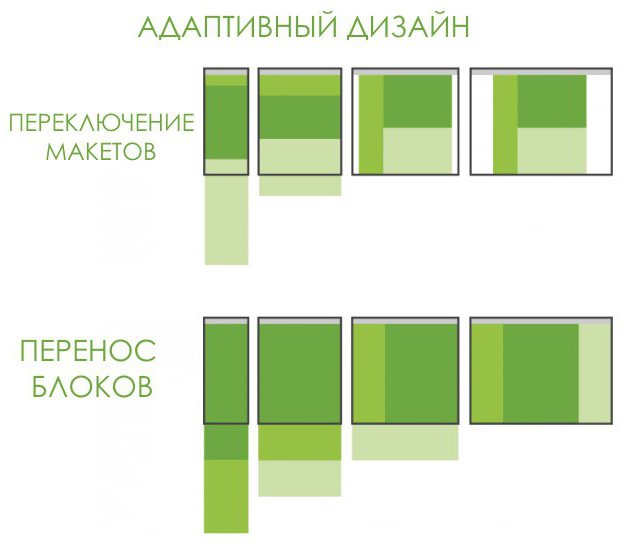
ניתן להשיג יכולת הסתגלות למכשירים שוניםבשל הפריסה עם אחוז מהרוחב או על ידי העברת בלוקים לשטח הזמין (במישור האנכי בטלפון החכם במקום באופק בשולחן העבודה), או יצירת פריסות נפרדות עבור מסכים שונים.
מידע נוסף על עיצוב הסתגלות ופיתוח שלה אתה יכול מתוך ספרי הלימוד.






