כיצד ליצור קישורים HTML
פורמט ה- html נמצא בשימוש נרחביצירת אתרים יומרות, בלוגים. במיוחד בהצלחה להשתמש בו עבור סימון. הסיבה לפופולריות שלה היא הקלות שלה צדדיות. הפוך את הפריסה של הדף בפורמט זה היא פשוטה מאוד. אתה לא צריך להיות גאון כדי לשלוט בפורמט זה במהירות ובמהירות.
ברוב המקרים, פורמט זה משמש לעיצוב טקסט - להגדיר את גודל האותיות, הגופן ואת הצבע שלה, בחר רשימות כותרות משנה, וגם ליצור מערכת של היפר.

אין זה סוד כי הפניות הן בלתי נמנעותחלק מכל אתר. לכן כדאי ללמוד כיצד ליצור קישורים HTML כראוי. קישורים, או כפי שהם נקראים, עוגנים, נוצרים באמצעות תג זוג.
כמו רוב התגים, העוגן יש פרמטרים משלו, שבו אתה יכול להגדיר את צבע הקישור HTML, כמו גם tooltip, הערת שוליים. ובכן, בואו נסתכל מקרוב.
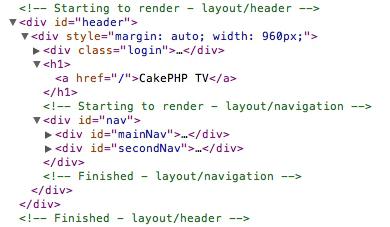
אז, כפי שכבר אמרנו, ההתייחסות ניתנת מתיעזרה בתג זוג. במקרה זה, הטקסט בין תג הפתיחה והסגירה הופך ללחיצה. על ידי לחיצה על הטקסט, תועבר לכתובת המוגדרת מראש.
כתובת האתר של קישור ה- HTML מצוין באמצעות הפרמטר href, בעוד את הכתובת של הדף הוא מצוטט, ואחרי הפרמטר href הוא סימן שווה.
אם אתה שוכח לשים ציטוטים או סימן שווה, הקישור לא יעבוד.

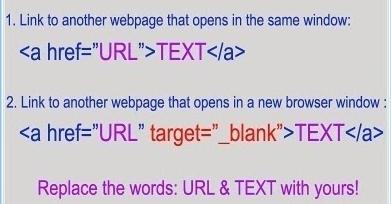
פרמטר שימושי נוסף הוא היעד. באמצעותו, תוכל לציין היכן ייפתח הקישור - בחלון הנוכחי או בחלון החדש. פרמטר זה מוגדר בראש המסמך - באמצעות התג. אם לא תציין אותו, הקישור ייפתח כברירת מחדל - בהתאם להגדרות הדפדפן.
ישנן שתי אפשרויות שניתן לציין. הפקודה "_self" פותחת את הקישור בחלון הנוכחי, ואת הפקודה "_blank" - ב חדש. יש גם להיות צוותים ציטוטים ו להיות בטוח כדי להשוות אותם.
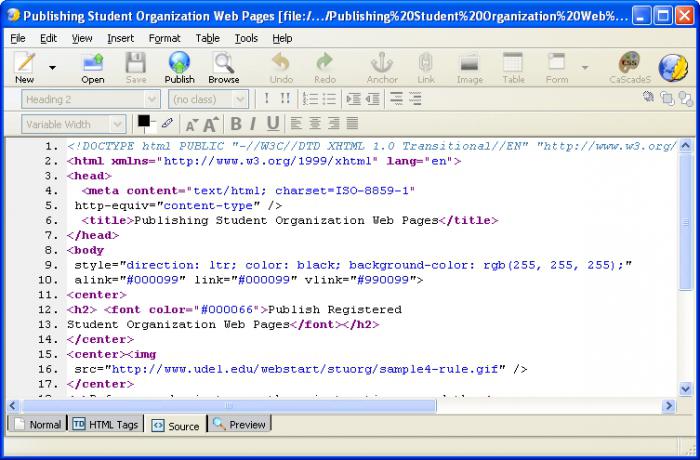
באשר לצבע של קישור ה- HTML, הוא רשום בתג בעזרת מספר פקודות.
פקודת הקישור קובעת את צבע הקישור עצמו, alink- צבע הקישור במהלך קליק או קישור פעיל, באמצעות הפקודה vlink, אתה יכול לבחור את צבע הקישור לאחר הביקור. הצבעים של הקישורים מפורטים באמצעות קודים מיוחדים, אשר ניתן למצוא בכל שולחן צבע. קוד הצבעים מוקף במרכאות, לפני שהסימן "#" תמיד מוצב.

כמובן, אתה יכול לעשות בלי התגים האלה, אם כךהצבעים של הקישורים יוגדרו כברירת מחדל (כחול וסגול). אבל אם הרקע באתר או צבע הטקסט תואם את זה שצוין כברירת מחדל, אז הדף ייראה לא נחמד מאוד ו.
בעת יצירת קישורים ל- HTML, קרא בעיון, בדוק היטב את נכונותם של תגים וכתובות. לעתים קרובות, קישורים לא יפעלו או לא יוצגו כראוי אם הם מתוכננים בצורה שגויה. לדוגמה, אתה יכול לשכוח לשים מרכאות בכתובת, והנה הקישור אינו מוביל לשום מקום. לחלופין, שכח לסגור את העוגן, והדף יציג לא רק את הטקסט, אלא את המשימות והפרמטרים של העוגן.
באמצעות קוד ה- HTML של הקישור, אתה יכול ליצור וכדי לרשום מעברים יפים ובהירים באתר. אתה יכול להשתמש לא רק בנאלי ביטויים וטקסטים עבור קישור, אלא גם תמונות, לוגו, תמונות. הכל תלוי בדמיון שלך ואת הכישורים.