כיצד ליצור רשימה נפתחת ב- HTML
ניתן ליצור את הרשימה הנפתחת הפשוטה ביותר ב- HTML באמצעות התגים הנבחרים. זהו תג מכולה, תגי האופציה מוטבעים בו - הם מציינים את פריטי הרשימה.
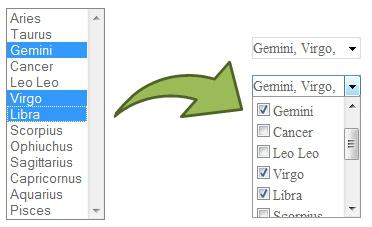
ישנן מספר אפשרויות לרשימות שתוכללעשות שימוש בתג לבחור: הרשימה הנפתחת (האפשרויות נשירה לאחר לחיצה על השדה הראשי או הצבעה על הסמן על זה) ואת רשימת רב ברירה - בו המשתמש יכול לבחור מספר פריטים. הראשון נפוץ יותר, הם מרכיב חשוב של ניווט של אתרים מודרניים. ניתן להחיל רשימה נפתחת של בחירות מרובות, לדוגמה, בספריות שבהן יש לבחור מספר מאפייני מוצר.

באפשרותך לשנות את המראה ואת המאפיינים של רשימות המשתמשות בתכונות אוניברסליות ומיוחדות.
התכונות של התג הנבחר
1. מרובה - קובע את הבחירה הרצויה.
2. גודל - מציין את מספר השורות הנראות ברשימה, כלומר את הגובה. ואז הכל תלוי אם התכונה היא מרובת או לא. אם כן, ואתה לא לציין גודל, אז אם יש מספר, המשתמש יראה את כל האפשרויות האפשריות, אבל אם מספר הוא נעדר, רק שורה אחת יוצג, ואת שאר המבקר יהיה מסוגל לקרוא כאשר הוא לוחץ על סמל המעלית בצד ימין. אם גובה הגובה צוין והוא קטן ממספר האפשרויות, סרגל גלילה יופיע מימין.
3. שם הוא השם. רשימה נפתחת יכולה לעשות זאת, אך ייתכן שיהיה צורך לקיים אינטראקציה עם מטפל בשרת. ככלל, השם עדיין מציין.
לתג הנבחר אין תכונות חובה, בניגוד לתג האופציה.

תכונות של תג האפשרות המקננת
- נבחרה - מיועד להדגשת פריט רשימה. המשתמש יכול לבחור יותר מפריט אחד אם תצוין המאפיין mult (ראה לעיל).
- הערך הוא הערך. תכונה זו נדרשת. שרת האינטרנט חייב להבין אילו פריטים המשתמש בחר.
- תווית. עם תכונה זו, תוכל לקצר את פריטי הרשימה ארוכים מדי. לדוגמה, המסך יציג את "Milan", במקום את "Milan - המרכז האדמיניסטרטיבי של לומברדיה" המצוין בתג. צפון איטליה ". תכונה זו משמשת גם לפריטי קבוצה ברשימה.
באשר לרוחב הרשימה, היא מוגדרת כברירת מחדל לפי אורך הטקסט הרחב ביותר ברשימה. כמובן, רוחב ניתן לשנות באמצעות סגנונות HTML.
רשימה נפתחת בדרכים אחרות
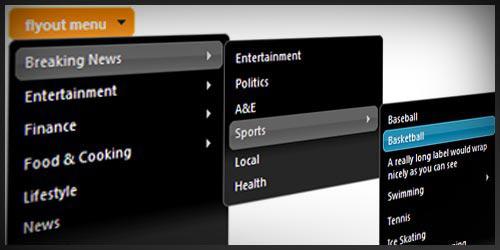
זה יכול להיעשות באמצעות CSS, למשל,הרשימה תופיע בעת ריחוף מעל ידיעה בעמוד. הזדמנויות מצוינות יצירת רשימות נותן JavaScript, אשר מפשט את ספריית העבודה jQuery. הרשימה הנפתחת שמחוברת עם ספרייה זו, יכולה להיות מאוד מורכבת, כגון מפל. כלומר, כאשר אתה בוחר פריט ברשימה יופיע ברשימה הבאה, למשל, יש "בגדי הנשים" תפריט (כאשר תרחפו סוגי טיפת בגדים), אז כאשר אחד המינים, למשל, "צמרות" ברשימה נפתחת עם האלמנטים: ז'קטים, פארקים, מעילים, מעילים וכן הלאה. n.

ספרנו באופן שטחי את הדרכים העיקריות, מתישעזרתך תוכל ליצור רשימה נפתחת. כמובן, יש הרבה ניואנסים ב- HTML, ב- CSS ו- JavaScript, המאפשרים לך לשנות את הפונקציונליות ואת המראה של רשימות.