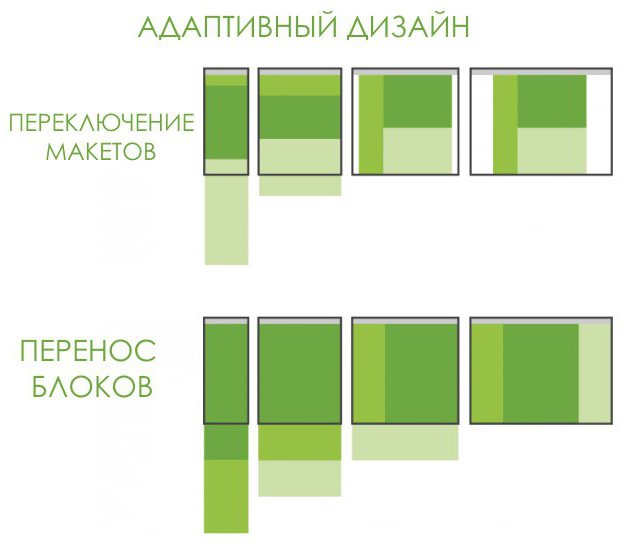
כיצד לבדוק את הגרסה הניידת של האתר? דרכים לבדיקת אתרים לנייד
פיתוח גרסה ניידת של האתר הוא לא רקגחמה אפשרית של מפתחים, פריט נוסף של הוצאות (או רווחים, אם אנחנו מדברים על קבלנים) ואת הטיפול של המבקרים המשאב. על פי ההצהרות האחרונות של נציגי גוגל, אתרים שאינם עומדים בדרישות של עיצוב אדפטיבי, יהיה פסימי בחיפוש, שבוצעו מן המכשירים הניידים. מנוע החיפוש המקומי Yandex גם הוציא המלצות "עד כמה חשוב להיות נייד", והבטיח כי, לפעול למען הנוחות של משתמשי המכשיר הנייד, יסמן גרסאות לנייד בתוצאות החיפוש ויעדיפו דפים אדפטיביים.

אז, היזמים הם חובהיש צורך להתאים אתרים עבור טלפונים חכמים ולבדוק את יכולת השירות של תצוגת המשאבים. אחרת, בקרוב תוכל לצפות לאובדן משמעותי של התנועה, ולכן, ללקוחות פוטנציאליים, משום שהאלגוריתמים החדשים עובדים מ- Google ו- Yandex כבר בתוקף. ניתן לבדוק את הגרסה הניידת של האתר בדרכים שונות: על ידי שינוי גודל חלון הדפדפן בעת מעבר למצב מפתח, באמצעות emulators המכשיר הנייד או שירותי אינטרנט.
ידידות האתר למכשירים ניידים
הסתגלות למכשירים ניידים נאמדת על ידי פרמטרים שונים. חשוב לבדוק את הגרסה הניידת של האתר לא רק במונחים של תצוגה נכונה, כדאי לשקול גורמים אחרים:
- חוסר אנימציה, עיצוב "כבד" ותמונות;
- מהירות טעינת המשאבים (צריכה להיות מינימלית);
- אין צורך גלילה אופקית;
- חוסר Silverlight תוספות ו- Java יישומונים;
- ניווט באתר פשוט;
- תצוגת ה- meta-tag רשומה בקוד.
אם התנאים לעיל מתקיימים, האלגוריתמיםמנועי החיפוש הנפוצים ביותר לזהות את דף האינטרנט כמו ידידותי ניידים ולהגדיל את החשיפה של האתר למשאבים שאינם מותאמים.
בדיקה אמיתית במכשירים ניידים
הדרך הנוחה ביותר לבדוק את הגרסה הניידתבאתר סמארטפונים אמיתיים. שיטה זו תאפשר לבצע בדיקות בתנאים אמיתיים. באופן אידיאלי, בדיקת משאב אינטרנט טובה יותר בהתקנים מרובים, אך אם תקציב הפרויקט אינו כרוך בעלות של רכישת כמה טלפונים חכמים מהמודלים הפופולריים ביותר, זה יהיה מספיק כדי לקבל מכשירי אנדרואיד או אפל.

שינוי גודל חלון הדפדפן
הפשוטה ביותר, אבל לא אופטימלית במונחים שלcheck היא לשנות את גודל חלון הדפדפן. אם הדף נעשה באמצעות טכנולוגיית עיצוב גמיש, תוכל לבדוק את הגרסה לנייד של האתר בדרך זו. אך במקרים שבהם נעשה שימוש בעיצוב נפרד, המשאב צריך לציין בבירור שהמשתמש הגיע מחכם, מטאבלט או מהתקן נייד אחר. לכן, שיטה זו מאפשרת לך לבדוק אם יש גרסה ניידת של האתר. אבל את הנכונות של המיפוי (במונחים של טכנולוגיה) סביר להעריך.

עבור למצב מפתח בדפדפן
דרך טובה יותר לבדיקת ניידיםהגרסה של האתר (Google או Yandex, כמו גם מנועי חיפוש אחרים, להדגיש את ההסתגלות ברשימת הגורמים החשובים ביותר המשפיעים על הדירוג) היא להיכנס למצב מפתח בדפדפן. השיטה פועלת באופן דומה עם מספר דפדפנים:
- מוזילה: ניתן לעבור למצב מפתח על-ידי בחירה באפשרות "עיצוב גמיש" בתפריט "פיתוח"; על ידי לחיצה על שילוב Ctrl + Shift + M; על ידי לחיצה על כפתור "Adaptive design mode" על סרגל הכלים של מפתח האינטרנט;
- Chrome: עבור למצב נייד על ידי הקשה על מקש הפונקציה F12 ולאחר מכן בחר את סמל הגרסה לנייד (טלפון חכם בפינה השמאלית העליונה של החלון שמופיע).
ב- Opera, עבור למצב מפתח לצורך אימותהגרסה הניידת נעשית על ידי לחיצה על שילוב Ctrl + Shift + i, אבל יש דרך אחרת. גרסה מיוחדת של הדפדפן - Opera Mobile Classic Emulator - מאפשרת לך להבדיל בין העיצוב הנייד. גרסאות התוכנית קיימות עבור מערכות ההפעלה העיקריות.

אמולטורים לניידים: Android Studio ו- Apple Xcode
תוכל לבדוק את הגרסה לנייד של האתר ("Yandex" ו- Google) באמצעות emulators של מכשירים ניידים, אשר עבור Android ו- Apple הם בהתאמה Android Studio או Apple Xcode.
כלים דומים מתרבים די במדויקהאתר בצורה כפי שיופיע בהתקנים ניידים: בתוכניות של גרסאות מותקנות מראש הנפוצים ביותר של שדפדפנים למכשירים ניידים. עם זאת, אמולטורים אינם לוקחים בחשבון את מהירות טעינה וכמה ניואנסים אחרים שניתן לצפות בתנאים של עולם האמיתי.
כדי לבדוק את זה מספיק כדי להתקין את אחת התוכניות הנ"ל במחשב ולפתוח את האתר מן האמולטור.
שירותי אינטרנט בדיקות עיצוב נייד
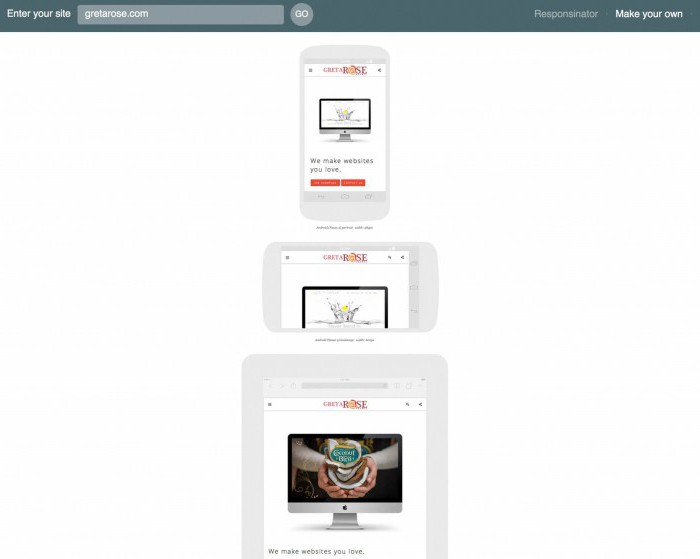
יש גם דרכים פשוטות יותר לבדוקהגרסה הניידת של האתר. לדוגמה, השירות המקוון Responsinator מאפשר לך להעריך את נכונות תצוגת המשאבים בהתקנים ניידים ואת הנוחות בשימוש באתר מהצד של המשתמש. המשאב מציג את האתר כפי שהוא יופיע על שישה מכשירים שונים המבוססים על Android או Apple ומבחינות שונות.

אימות אופטימיזציה של דפי אינטרנט למכשירים ניידים
משאבים אחרים לאימות הניידגרסה של האתר, בנוסף להעריך את יכולת ההסתגלות, ולא רק להראות איך האתר ייראה על מכשירים שונים. השירותים הסמכותיים ביותר: Google Mobile Friendly ו- "Yandex WebMaster" (בדיקת דפי אינטרנט). להעריך את האופטימיזציה של האתר עבור התקנים ניידים היא גם אמצעי לבדיקת בינג או, למשל, נייד בודק מ W3C.
כל זה נדרש ממנהל האתר בעת הערכהגירסאות של האתר למכשירים ניידים המשתמשים בשירותים מקוונים, לכן הזן את כתובת המשאב והמתן לסיום הניתוח. רוב השירותים לעיל לבדוק את האופטימיזציה של הגדרות ידידותיות עבור התקנים ניידים, אשר היו המפורטות לעיל.
אז, כדי להעריך את ההסתגלות של משאב אינטרנט, אתה יכולבמספר דרכים: החל מבדיקות בסמארטפונים אמיתיים, טאבלטים או מכשירים ניידים אחרים או שינוי גודל חלון הדפדפן, בדיקת אמולטורים או במצב פיתוח הדפדפן, וכלה בשימוש בשירותי "Yandex" ו- "Google". כדי לבדוק את הגרסה הניידת של האתר הוא מקיף מאוד, וזה יאפשר ביצוע עריכות הדרושים ושיפור המיקום של האתר בתוצאות החיפוש.