מיקום יחסי - מה זה? תיאור מפורט
פריסת HTML היא תהליך ארוך, קפדני,אבל מאוד יצירתי. למרות שרוב האנשים שעובדים בתחום ה- IT, הפריסה של דפי אינטרנט יכולה להיראות כמו שגרה משעממת, מומחים עם ייעוד של דבר כזה לא רק לבצע משימות איכותית, אלא גם לקבל הנאה מוחשית מן התהליך עצמו.
עם זאת, לפני שנעשה מעצב אינטרנט מנוסה,כל מצטרף חדש מבלה זמן רב בלימוד הוראות ומפרטים שונים הן עבור שפת ה- HTML והן עבור CSS שלה. זה על מה CSS, מה זה עבור ומה "feints עם האוזניים" מאפשר לך לקום, וגם על אחד המאפיינים הפופולריים שלה - מיקום יחסי - נדבר היום.
מה זה CSS?

המילה "שולחנות" בתרגום הרשמי התברר להיותכמעט בטעות - למעשה, יהיה זה נכון יותר להשתמש במילה "סדינים" או "רשימות", אך מחברי התרגום המקורי החליטו כי ה- CSS נראה יותר כמו רשימה מהרשימה ומי אנחנו לשפוט אותם עכשיו.
לבסוף, המילה "מפל". העובדה היא כי כל רכיב יכול להיות מספר סגנונות בבת אחת, אשר יכול להיות מעורב או אפילו הצטלבו. במקרים כאלה, הדפדפן צריך לנקוט במספר כללים כדי להרכיב בצורה נכונה את מראה הבלוק, שבו יש כמה סגנונות, בעוד אחד מהם, למשל, יש את הנכס היחסי מיקום והשני - מיקום מוחלט. למעשה, קונפליקטים כאלה לא ניתן לסבול, אבל בפרויקטים גדולים כגון בלבול מתרחשת לעתים קרובות למדי.
אז עכשיו, כאשר השם ברור,בואו נסתכל על דוגמא פשוטה. נניח שהאתר שלך צריך להיות כמות גדולה של כפתורים, מעוצבת בצורה מסוימת. יש להם תכונות כגון גודל, צל, אטימות, צבע. כמובן, אתה יכול לציין את הפרמטרים הללו, יוצר כל כפתור, אבל הוא הרבה יותר קל להשתמש ב- CSS. בפועל, אתה צריך לתאר מחלקה מסוימת, אשר מפרטת את הערכים של כל המאפיינים הנ"ל, ולאחר מכן, במקום רשימה ארוכה, התג של כל כפתור רק צריך לציין את שם הכיתה, אז הדפדפן עצמו יהיה לצבוע רכיבים אלה את הצבע הרצוי ולתת להם נאות "מבריק".
למה אני צריך את הנכס מיקום?
עכשיו אנחנו עוברים ישירות אל הנכסעמדה, אשר את כל המאמר היה הגה. אם אתה מכיר אנגלית או שיש לך אינטואיציה טובה, אז אתה צריך כבר להבין - נכס זה אחראי על המיקום של האלמנט. למעשה, זה נכון, אבל במקום להגדיר מקום מסוים, מאפיין זה אומר לדפדפן איך בדיוק להציב פריט יחסית לשכן או את הדף כולו כמכלול.

אילו ערכים יכול הנכס המאפיין לנקוט?
הנכס שלנו יכול לקחת כמה ערכים שונים, יש רק חמישה מהם. הנה תיאור קצר של כל אחד מהם:
- מיקום ירושה. מאפיין זה מאפשר לך להעתיק את נתוני המיקום של הפריט שהוא האב. לדוגמה, אם יש לך div עם המיקום היחסי שצוין, ה- IMG החתום עם ערך הירושה יקבל גם את הערך Relative.
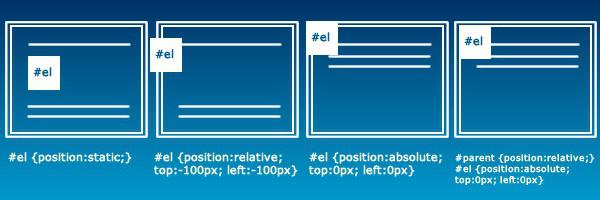
- מיקום סטטי. ערך זה ניתן לכל האלמנטים באופן אוטומטי, אלא אם צוין אחרת. אלמנטים מתאימים למיקום כפי שהם מוזכרים בקוד והם אינם זמינים עבור "מעדנים" שונים המאפשרים להם לשנות את עמדתם.
- מעמד מוחלט. ערך זה של המאפיין Position משמש לעתים קרובות במקרים שבהם יש צורך ליצור אלמנט "צף". לאחר ערך נכס זה, האלמנט נשאר "בלתי נראה" עבור שאר הדף. כלומר, הם נמצאים כאילו האלמנט המוחלט שלנו אינו קיים כלל. הוא עצמו יישאר תמיד במקום, ולא משנה עד כמה הדף נגלל.
- מיקום קבוע. במובנים רבים ערך זה דומה לקודמו, אולם כאשר האלמנט המוחלט מחובר להורה, הוא משתמש רק בקואורדינטות של הפינה השמאלית העליונה של מסך הדפדפן, מבלי לשים לב לרכיבים אחרים שקדמו לו.
- לבסוף, מיקום יחסי. זה סוג של ערך מאפשר לך למקם את האלמנט יחסית לאחרים, אשר יכול להיות שימושי בעת יצירת סימון אדפטיבי, המכונה "גומי" של אנשים משותפים. לאחר המאפיין הזה, האלמנט "יזיז" את השאר, מבלי לאבד את היכולת לשנות את מיקומו בדף.

תכונות של עבודה עם מיקום בדפדפנים שונים
לא כל הדפדפנים תואמים באופן שווה. בעוד תוכניות חלופיות ביותר עבור גלישה באינטרנט ללא כל תקלה לתפוס את הערך של המיקום הוא בהחלט נכון, "כרוני מיוחד" Internet Explorer רואה את הנכס הזה בהתאם לגרסה שלה.
לדוגמה, באמצעות דפדפן "קבור"IE6, אתה לא יכול להשתמש בערכים קבועים בירושה - "חמור" הם פשוט להתעלם. עם זאת, למרות העובדה כי מן הגירסה השביעית המצב התחיל להיות מתוקן, ו קבוע כבר היה מעובד, כדי ירושה כולם אהבו את "דפדפן להורדה דפדפנים אחרים" יש רק בצורת השמיני שלה.
שאר הסוקרים מתמודדים בשקט עם מיקום מהגרסאות הראשונות, למעט אופרה, שרכשה תמיכה בנכס זה בגרסה הרביעית שלו, שוחררה באמצע שנות ה -90.

עבודה עם מיקום ב- Javascript
למעשה, סיפור על איך לעבודעם מיקום הנכס ב- Javascript, כללנו רק למען שלמות. מאחר שלמאפיין זה אין תווים מיוחדים בשם, ניתן להשתמש ב- JS ללא כל שינוי, לדוגמה, כדי להגדיר את מיקום ה- div היחסי, עליך לכלול את השורה הבאה: div.style.position = 'יחסית'.
כפי שאתם יכולים לראות, הכל די פשוט.
מדוע יחס יחסי ראוי לתשומת לב מיוחדת?
בעוד רוב הערכים של הנכסמיקום, בלשון המעטה, "לירוק" על אלמנטים מסביב, באמצעות הערך "מיקום סגנון: יחסית", זה תמיד שווה לזכור את כל הדף כולו, כי השימוש הלא נכון שלה יכול מאוד "לעוות" את כל התוכן של המסך.

מתי עלי להשתמש במיקום יחסי?
בנוסף לפריסה של דפי HTML קונבנציונליים, מיקוםיחסית משמש לעתים קרובות כדי ליצור אפקטים מעניינים שונים. לדוגמה, אם אתה רוצה אלמנט כדי "לבוא" לדף או, להיפך, חלקלק ללכת על הקצוות שלה, אז נכס זה יכול לעזור לך ליישם את זה "feint".
דומה "טריקים" מיושמים באמצעות Javascript,או, אם אתה שואף לפריסה מתקדמת, באמצעות תכונות CSS3 שמאפשרות לך להגדיר שינוי מחזורי בערך של משתנה.

דוגמאות לשימוש במיקום יחסי
מיקום יחסי - זה די פשוט, אבלכלי גמיש המאפשר לך ליישם אפקטים מעניינים רבים. כדי לא לבזבז זמן ומרחב על כתיבת קודי תבנית חסרי תועלת, נספק לך כמה אלגוריתמים מילוליים שיכולים לקשט את האתר שלך או דפים בודדים שלו.
בואו נתחיל עם "אוזל" שורה. נניח שיש לך צורך באלמנט זה "לנסוע" מאחורי הקצה השמאלי של המסך בהדרגה לנוע לצד ימין שלה. כדי ליישם "מנגנון" כזה, אתה צריך להגדיר את המיקום: יחסית; שמאלה: -100 פיקסלים, כאשר -100 הוא המספר המשוער של פיקסלים שמרכיבים את רוחב הבלוק. סגנון זה מאפשר לך להסתיר את הבלוק מחוץ למסך, ולהגדיר אותו ל"מצב ההתחלה ". עכשיו אתה יכול להשתמש בסקריפט שמגדיל את הערך של המאפיין השמאלי כל כמה אלפיות השנייה עד שהוא הופך להיות שווה לרוחב של חלון הדפדפן מינוס רוחב של אלמנט. כתוצאה מכך, אנו מקבלים בלוק המופיע מאחורי הקצה השמאלי, התגלגל דרך המסך כולו "חונה" בצד ימין.
דוגמה נוספת מאפשרת לך ליצור"יחסית מוחלטים". לדוגמה, אתה יכול להזין מוחלטת בתוך אחר שיש לו מיקום יחסי. כתוצאה מכך, יש לנו בלוק "יחסי" שאין לו גודל, שאליו מוחלטת דמות מוחלטת, המסוגלת להתבטא בעמדה שתלויה בגורמים שקדמו לה.
שגיאות נפוצות בעת שימוש במיקום יחסי

השגיאה הנפוצה ביותר עםשימוש במיקום היחסי הוא שמעצבי פריסה רבים שוכחים את היכולת לשמור מקום עבור בלוק שיכול להיות בכל מקום. לדוגמה, אם יש לך אחד גדול למדי, להציב מחוץ למסך בעל מיקום יחסי, "חור" יופיע במקומו. עם זאת, גם תכונה זו, לפעמים יצירת אי נוחות מסוימת, יכולה לשמש לטובה, למשל, יצירת אפקט מעניין של אתר "איסוף עצמי" שבו כל בלוקים שלה ממוקמים בהדרגה על הדף: 0 עמדה; משמאל: 0; כלומר, במקומו המקורי.








